Bu yazımızda genellikle CSS’te sıklıkla kullanılan Margin ve Padding Nedir? Arasındaki farklar nelerdir? Sorularını cevaplandırmaya çalışacağız. Margin ve Padding oldukça sık kullanılan bir çerçeve biçimleridir diyebiliriz.
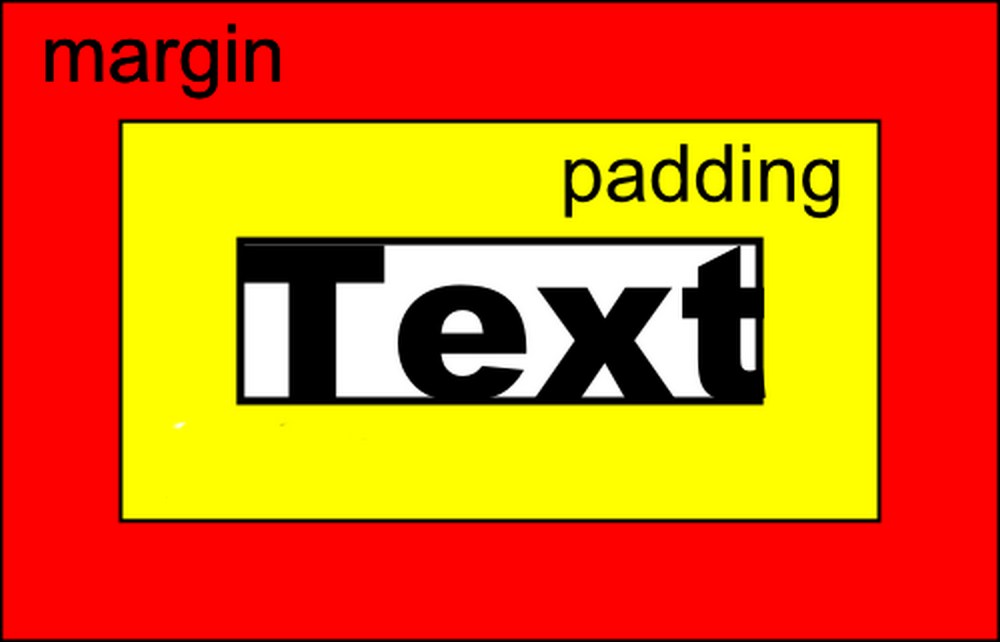
Margin dediğimiz şey “dış kenar boşluğudur”. Padding ise “iç kenar boşluğu” olarak tanımlanabilir. Mesela aşağıdaki Text metnini ele alalım. Bu bir resim, fotoğraf v.s’de olabilir. Text metninin dış kenar boşluğunu Margin iç kenar boşluğunu ise Padding‘i oluşturur.
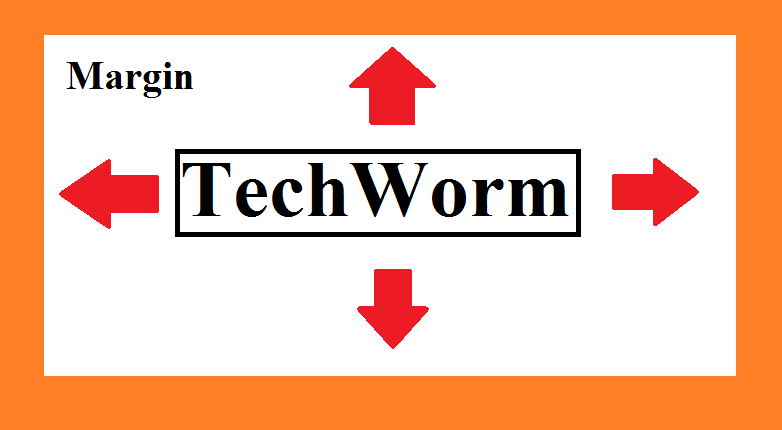
Margin ve Padding konusu biraz karışık gelebilir. Ancak aralarında zıt bir fark vardır diyebiliriz. Aslında ayrı ayrı değelendirildiğinde konu daha rahat anlaşılır. Margin aşağıdaki gibi herhangi bir metnin, fotoğrafın dışındaki bir alanla olan mesafesidir. Yani kare içindeki TechWorm alanı üst-sağ-sol ve alt kısma göre hizalanır. Mesela siz margin-top:100px; dediğinizde belirlenen alan dışında metniniz 100 px aşağı doğru kayar, margin-righ:100px; dediğinizde belirlenen alan dışında 100 px sağa kayar.
p {
margin-top: 100px; /*Dışardan 100px aşağı doğru kayar*/
margin-bottom: 100px; /*Dışardan 100px yukarı doğru kayar*/
margin-right: 100px; /*Dışardan 100px sağa doğru kayar*/
margin-left: 100px; /*Dışardan 100px sola doğru kayar*/
}
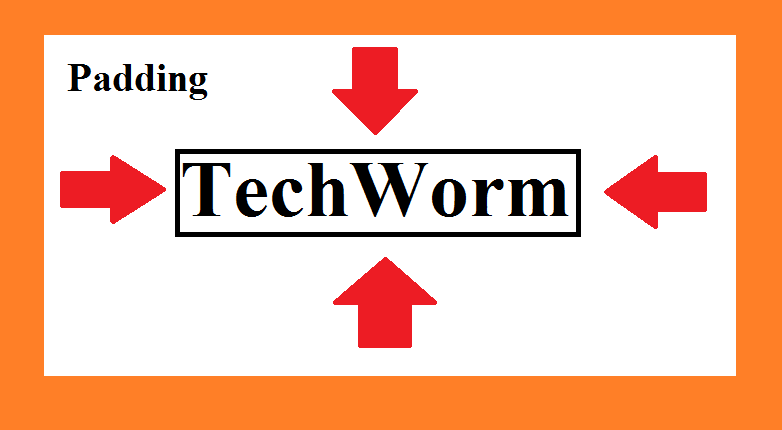
Padding ise aşağıdaki gibi herhangi bir metnin, fotoğrafın içindeki bir alanla olan mesafesidir. Mesela siz padding-top:100px; dediğinizde metniniz belirlenen alan içerisinden 100 px aşağı doğru kayar, margin-righ:100px; dediğinizde belirlenen alan içerisinden 100 px sağa kayar.
p {
padding-top: 100px; /*İçerden 100px aşağı doğru kayar*/
padding-bottom: 100px; /*İçerden 100px yukarı doğru kayar*/
padding-right: 100px; /*İçerden 100px sağa doğru kayar*/
padding-left: 100px; /*İçerden 100px sola doğru kayar*/
}