Herkese Merhaba. Uzun zamandır yazmayı bırakmıştım diyebilirim. Aslında bunun temel nedeni Google’nin piyasaya 2016 yılında sürdüğü AMP sürümü diyebilirim. Özellikle (WordPress tabanlı web sitesi olanlar dahil) birçok web site yöneticisi AMP’ye yakından ilgilendiğini rahatlıkla söyleyebilirim. İlgilenmeyi bir kenara bırakırsak AMP’ye geçiş sürecinde saç baş yoldurtan hatalar yüzünden nerdeyse yazmayı bırakır hale geldim. Neyse konuyu uzatmadan kısaca ön bilgi vererek konumuza geçelim.
Hepimizin de bildiği üzere Hızlandırılmış Mobil Sayfalar‘ın kısaltması olan AMP, bir web bileşeni çerçevesinde, Google tarafından geliştirilen ve “web içeriği için ilk kullanıcı formatını sağlama” görevi olan bir web sitesi yayınlama teknolojisidir. Bu teknolojinin temel amacı düşüneceğiniz üzere taşınabilir aygıtlardan (telefon, tablet vs.) erişim sağlayan kullanıcılara hızlı bir bağlantı sağlayarak sayfaların daha hızlı açılmasını sağlamak. Aslında AMP kurulumu kesinlikle zorunlu değil. Yani illa kuracaksınız diye bir durum yok. Zaten Google sizi doğrudan buna zorlamıyor. Ancak gelin görün ki aynı içeriğe sahip bir sayfa karşısında AMP’li sayfanın Google nazarında değeri daha büyük olduğunu rahatlıkla söyleyebilirim. Hatta reklam getirisi (kazanç) açısından AMP’li sayfalar daima bir tık önde yer alıyor.
AMP Projesi, Google’ın Dijital Haber Girişimi’ndeki (DNI) ortakları, dünya genelindeki diğer haber yayıncıları ve teknoloji şirketleri ile mobil web’in performansını arttırma konusundaki görüşmelerini takiben Google tarafından ilan edildi. AMP Projesi’nde 30’dan fazla haber yayıncısı ve bazı teknoloji şirketleri (Twitter, Pinterest, LinkedIn ve WordPress dahil) ilk önce ortak çalışanlar olarak ilan edildi. Durum böyle olunca Google tarafından -benim gibi birçok site yöneticisi- AMP’ye geçiş için habire istek, davet, öneri almaya başladı. Aslında bundan önce birkaç başarısız girişimim oldu ama en sonunda -birazda teknolojiye ayak uydurmak için- AMP’ye geçiş yapmaya karar verdim. Şimdilik mobil cihazlar için tasarlanan sistem, muhtemelen önümüzdeki yıllarda revize edilerek tüm cihazlarda bu şekilde bir geçiş yapılacak.
Bildiğiniz üzere hali hazırda birçok AMP eklentisi mevcut ancak bunlardan stabil durumda olan iki farklı versiyon bulunuyor. Bunlardan bir tanesi resmi olan AMP eklentisi, diğeri ise WordPress için AMP – Hızlandırılmış Mobil Sayfalar adı altındaki eklenti oluşturuyor. Biraz orjinalliğe önem verdiğim için resmi olan (Googlenin tavsiye ettiği) AMP eklentisini kurdum. Kurulum sonrasında hiçbir ayar yokmuş gibi görünse de aslında ilerleyen zamanlarda birçok hata ile karşılaştığımı söyleyebilirim.

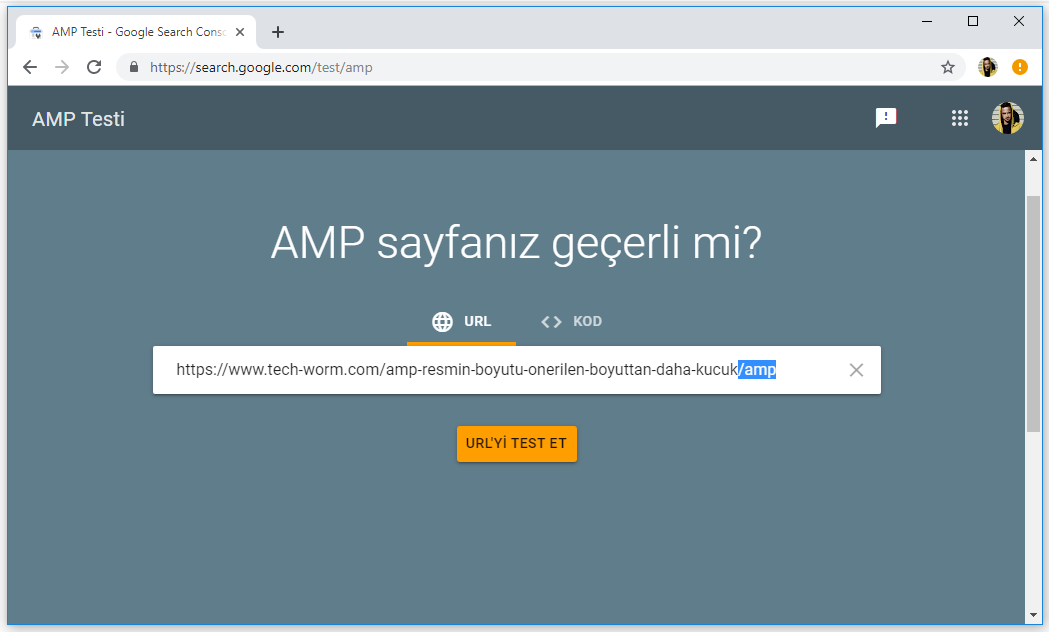
Normal olarak yukarıdaki linkten AMP eklentisini WordPress tabanlı sitenize kurup aktif hale getiriyorsunuz. Aktifleştirme işleminden sonra -kısa birkaç ayardan sonra- sistemin çalışıp çalışmadığını ise URL’nizin sonuna /amp yazarak veya buradan (tıkla) AMP test sayfasından kontrol edebiliyorsunuz.

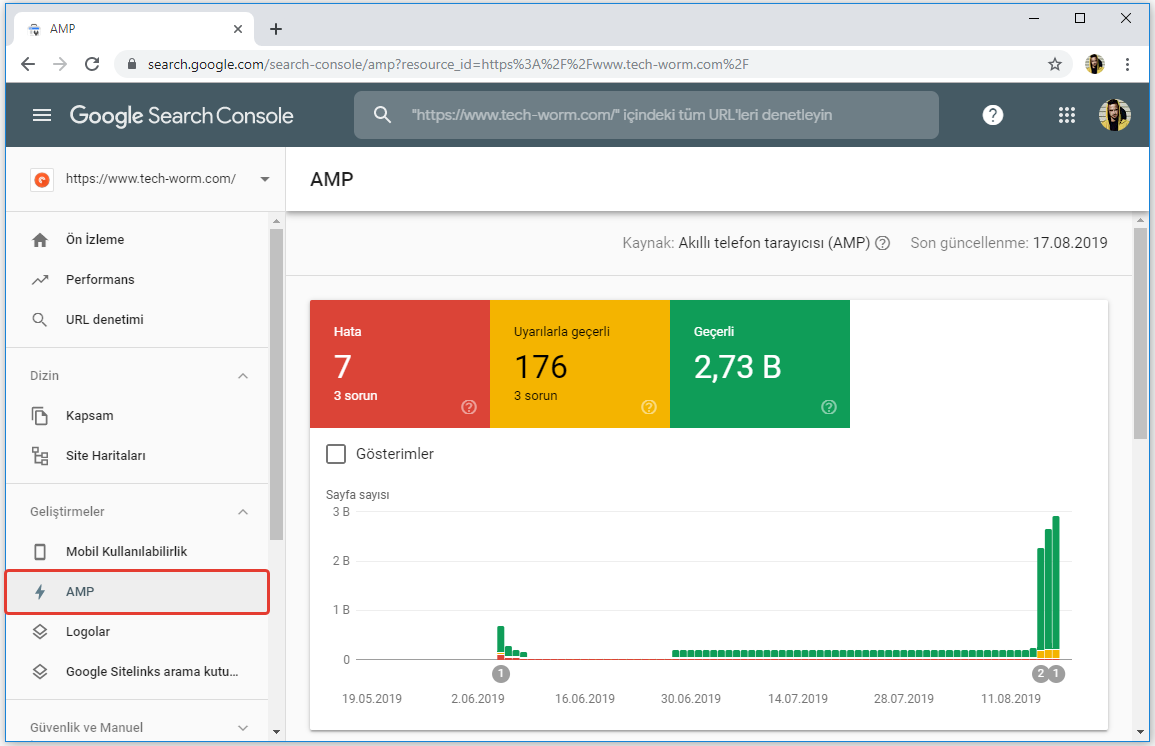
Fakat kontrol aşamasında reklamlarınızın görünmediğini, Türkçe temanızın İngilizceye çevrildiğini, yorum butonunun çalışmayıp normal URL’ye yönlendirdiğini görüyorsunuz. Bunları belki bir şekilde çözüyorsunuz ancak özellikle (mobil cihazdan test ettiğinizde) sayfaların kapağındaki ve içeriğindeki fotoğraflardan veya linklerden dolayı sayfanın tam görünmediğini, kaymalar yaşadığına tanık oluyorsunuz. Eğer çok fazla sayıda içeriğiniz varsa bu kez manuel olarak müdahale etmenin zorluğu ile karşı karşıya kalıyorsunuz. Tüm bu problemleri bir kenara bırakıp Google Search Console ile sitenizi kontrol ettiğinizde “Resmin boyutu, önerilen boyuttan daha küçük” uyarısı almaya başlıyorsunuz.

Şimdi sizlere “Resmin boyutu, önerilen boyuttan daha küçük” probleminin neden kaynaklandığını ve çözüm önerilerini anlatalım.
Google, AMP özelliğine sahip sayfalarındaki fotoğraflar/resimler için genişlik önerisini 696 pikselden 1200 piksele yükseltti. Yani bir içeriğin kapağında yer alan resimler en az 1200 piksele sahip olması gerekiyor. Ayrıca bununla beraber hızlandırılmış mobil sayfalarda kullanılacak görsellerin daha önceden en az 300 bin piksel içermesi gerekirken, şimdi ise görsellerin en az 800 bin piksel içermesi ve kullanılan görsellerin en-boy oranının 16:9, 4:3 veya 1:1 olmasına karar verdi. Bunun dışında yönergede herhangi bir değişiklik yapılmaz iken, yönergenin tamamı ise kısaca şöyle özetleyebiliriz;
1- Yalnızca doğrudan makaleye ait olan bir resim kullanılmalıdır. Kısaca mutlaka her makale için bir kapak resmi (öne çıkarılmış görsel) kullanılmalıdır ve bu görsel hide (gizli) değilde, show (gösterim) olarak ayarlanmalıdır.
2- Fotoğraflar en az 1200 piksel genişlikte olmalıdır. Aslında temel sorun burada başlıyor. Google Search Console ile kontrol ettiğinizde asıl hata/uyarıyı bu durumdan alıyorsunuz. Buradaki kafa karışıklığına neden olan şey ise fotoğrafı genişlik olarak 1200 px olarak ayarladığınızda toplam 800.000 piksel karşılayıp karşılamayacağı sorunu ortaya çıkıyor. Örneğin; fotoğrafınızın genişliği 1280 piksel fakat, yüksekliği 600 piksel ise Google’nin buna nasıl karşılık vereceği. Çünkü 1280 x 600 = 768.000 piksel ediyor ve gereksinim olan 800 bin piksele yaklaşmıyor. Bu nedenle her durumda fotoğrafınızı en az 1200 piksel genişlikte ve toplamda 800 bin piksel olacak şekilde ayarlayın. Özetle Google amca sizden çözünürlüğü yüksek fotoğraf istiyor. Şimdi aklınıza “yaw bu sayfanın açılış süresini kısaltmaz mı?” sorusu gelebilir. Cevap: Hayır. Google amca bu durumun üstesinden gelecek bir teknik geliştirmiş. Yani AMP sayfalar için fotoğrafınızın çözünürlüğünün yüksek olması artık önemli değil. Ancak bu durum normal sayfalar için ne kadar etkili olur, bu ayrı bir tartışma konusu. Yine bu konuya ek olarak seçtiğiniz fotoğrafın çözünürlüğünü ayarlarken normal temanıza ait sayfalara uygun olmasına dikkat edin. Bu durumda karşınıza en uygun seçenek olarak 16:9 oranı çıktığı hatırlatayım. Yani (1280 x 720, 1600 x 900, 2560 x 1140 gibi) Farklı temanız varsa en iyi sonuçları elde etmek için, en uygun 16 × 9, 4 × 3 ve 1 × 1 en-boy oranlarından herhangi birine göre, yüksek çözünürlüklü görseller kullanın.
3- Yukarıda belirtiğimiz üzere her sayfada en az bir fotoğraf bulunmalıdır (biçimlendirme dahil olsun veya olmasın). Google, arama sonuçlarında en boy oranına ve çözünürlüğe dayalı olarak en iyi görüntüyü seçecektir.
4- Fotoğraf URL’leri taranabilir ve dizine eklenebilir olmalıdır. Bunu manuel olarak Google Search Console ile test edebileceğiniz gibi, doğrudan Google’nin kendisinin işlem yapmasını bekleyebilirsiniz.
5- Son olarak fotoğraflar, işaretlenmiş içeriği temsil etmeli ve .jpg, .png veya. gif formatında olmalıdır. Farklı formatların karşınıza hata/uyarı olarak çıkacağını unutmayın.
AMP: Resmin Boyutu, Önerilen Boyuttan Daha Küçük Çözümü
Öncelikle hali hazırda görsellerinizin boyutunu otomatik ayarlayacak bir eklenti bulunmuyor. Şu an için boş yere zahmet edip eklenti aramayın.
Functions.php sayfasında kod ekleyerek görselleri yeniden boyutlandırma fikri aslında birçok kişinin başvurduğu yöntem olsa da, AMP güncelleme sonrası bazı sorunlara neden olabileceği için pek tavsiye edilmiyor. Hatta bu kodları denemeye kalktığınızda sitenizin çökme ihtimali bulunuyor. Bu nedenle çeşitli platformlardan aldığınız kodları kullanacaksanız Functions.php dosyanızı yedeklemeyi unutmayın.
Geriye kalan tek yöntem, manuel olarak tek tek yazılarının ana görselini uygun piksele ayarlayarak yeniden yüklemek. Oldukça zahmet verici bir yöntem olduğunu biliyorum. Ama başka çareniz şimdilik yok. Tabi bunu yapmanız yeterli değil. Öncelikle yazıların içeriğinde bulunan diğer fotoğraf görsellerini ve uzatılmış linkleri ayarlamanız gerekebilir. Çünkü -bu sorunlu- fotoğraf veya linkler mobil cihazlardan AMP özellikli sayfanıza erişim yaptığınızda sayfanın pencereye tam olarak sığmamasına neden olacaktır. Tabi temanız uygun ölçekte ise bu hataların hiçbirini almayabilirsiniz.












Nuh
12 Eylül 2019 at 01:19
Canım Cıktı Tüm sitenin Fotoğraflarını Düzenlemek İçin Buna bir hal care bulmaları Lazım yoksa biz bununla baş edemeyiz artı birde yazı sorunu cıkmaya başladı yazıları oldugundna büyük istiyor Amp nin derti yeminle beni gerdi ..)) Anlatımın için Tşk ederim Bu Sorun yeni başladı bendede 15 gündür hata veriyor ben düzeltiyorum .. caresi evet bundan başka birsey değilmiş ..(( üzücü olasa da yapacak bir şey yok gibi gözüküyor yene birsey olursa email adresimden bana bu konuda bilgi verirsen sevinirim Kolay geLsin Hocam ..
Cüneyt Çağala
12 Eylül 2019 at 14:52
merhaba nuh. amp yeni bir sistem olduğu için stabil hale gelmesi sanırım bir kaç yılı bulacak. google’nin bunun üzerindeki çalışmaları devam ediyor. yazıda belirttiğim üzere geçiş için bir zorunluluk bulunmuyor, ama google arama sonuçlarında ilk sırada çıkmak için artık kullanımı biraz zorunlu hale geldi. google amp sayfalarını seviyor. nihayetinde hızlı açılıyor ve çok alan kaplamıyor. mail adresinden bana ulaş yardımcı olamaya çalışırım.
ali
12 Ekim 2019 at 16:07
verdiğiniz bilgi için teşekkürler. blogumuzda hangi görsel boyutunu kullanacağız diye baya aradıktan sonra bu yazıya ulaştık. 960×640 kullanıyorduk. 1280×720 görsel boyutuna geçtik. Önceki görselleri indexlendiği için değişmelimiyiz ? değişmemelimiyiz ?
Duygu
21 Kasım 2019 at 23:36
Merhaba. Google search consoleden hata aldıklarınızı değiştirin. Gerisi önemli değil